scrollbar-***-color: ***;
| Browser |
|
|---|---|
| Type |
|
The scrollbar-***-color property changes the color of the scrollbars.
(*** = base, face, track, arrow, highlight, shadow, 3dlight, and darkshadow)
The iframe's scrollbar color can be changed by applying this property to the BODY element.
When you specify only a base color
body {
scrollbar-base-color: #ff0000;
}
When you specify the detailed color
body {
scrollbar-face-color: #ff8c00;
scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: #ffffff;
scrollbar-highlight-color: #fff8dc;
scrollbar-shadow-color: #d2691e;
scrollbar-3dlight-color: #ffebcd;
scrollbar-darkshadow-color: #8b0000;
}
Apply this style to the BODY element of the page to load into the iframe.
| Property | Value | Explanation |
|---|---|---|
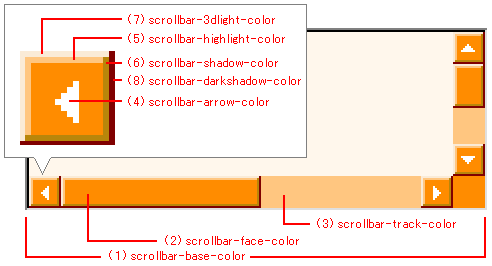
| scrollbar-base-color | color code or name | (1) the base color |
| scrollbar-face-color | color code or name | (2) the face color |
| scrollbar-track-color | color code or name | (3) the track color |
| scrollbar-arrow-color | color code or name | (4) the arrow color |
| scrollbar-highlight-color | color code or name | (5) the highlight color |
| scrollbar-shadow-color | color code or name | (6) the shadow color |
| scrollbar-3dlight-color | color code or name | (7) the 3D light color |
| scrollbar-darkshadow-color | color code or name | (8) the dark shadow color |

Example
<html>
<head>
<title>TAG index</title>
<style type="text/css">
iframe {
width: 300px;
height: 150px;
}
</style>
</head>
<body>
<p><iframe src="example.html">Alternate content</iframe></p>
</body>
</html>
<html>
<head>
<title>TAG index</title>
<style type="text/css">
body {
scrollbar-base-color: red;
scrollbar-arrow-color: white;
background-color: #ffffff;
text-align: center;
color: #000000;
}
h1 { font-size: 100%; }
</style>
</head>
<body>
<h1>IFRAME example</h1>
<p>IFRAME</p>
<p>IFRAME</p>
...
</body>
</html>
- Output